―――――――――――――――――――――――
はじめに
デザインの世界では、「なんとなくキレイな色を選ぶ」のではなく、色の基本原則を理解することが重要です。その中でも 「色の三要素(色相・明度・彩度)」 は、色を正しく扱うための基礎知識として欠かせません。
「デザインに興味はあるけど、色の選び方が分からない」「配色を考えても、何かしっくりこない」そんな悩みを持つ人も多いのではないでしょうか?
この記事では、デザイン初心者でもすぐに実践できるように、色の三要素の役割や活用法についてわかりやすく解説します。
―――――――――――――――――――――――
色の三要素とは?
色には 「色相・明度・彩度」 という3つの基本的な要素があります。それぞれの特徴を理解することで、色選びの幅が広がります。
- 色相(Hue):赤・青・緑など、色の種類を表す。

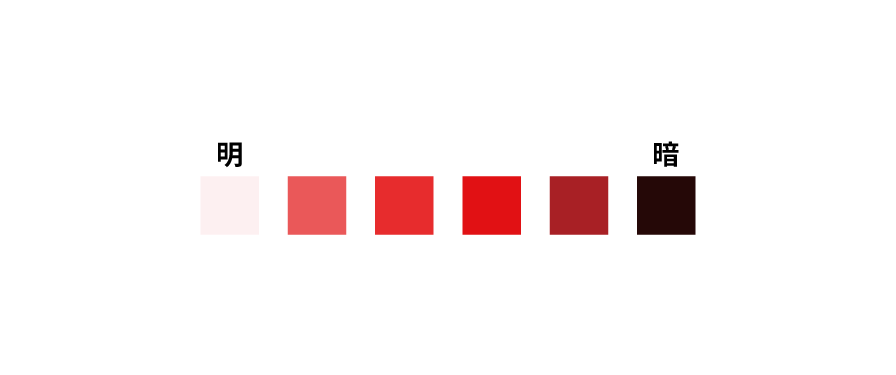
- 明度(Brightness):色の明るさ。明るい色は軽やかでポップな印象、暗い色は落ち着いた雰囲気を演出。

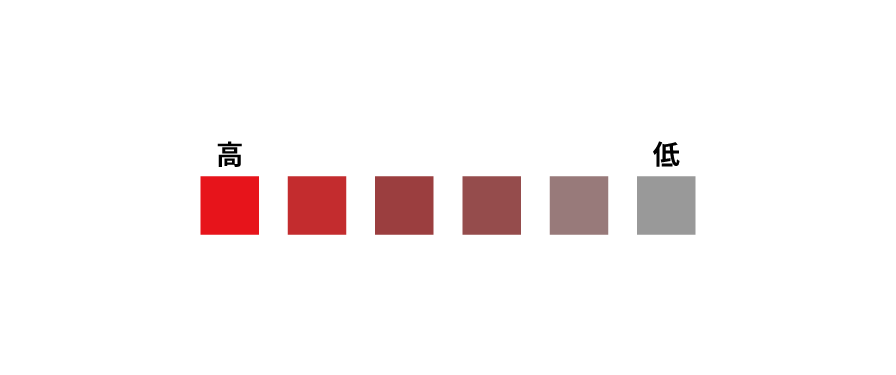
- 彩度(Saturation):色の鮮やかさ。鮮やかな色は元気で目を引き、くすんだ色は上品で落ち着いた印象に。

たとえば、明るくて彩度の高い黄色は元気でポジティブな印象を与えますが、同じ黄色でも明度を落とし、彩度を下げると、シックで落ち着いた印象になります。
―――――――――――――――――――――――
色の三要素がデザインに与える影響
デザインで色を選ぶときは、単に「好きな色」ではなく、目的に合わせた配色が重要です。色の三要素を適切に調整することで、見やすさや印象が大きく変わります。
✅ 視認性の向上
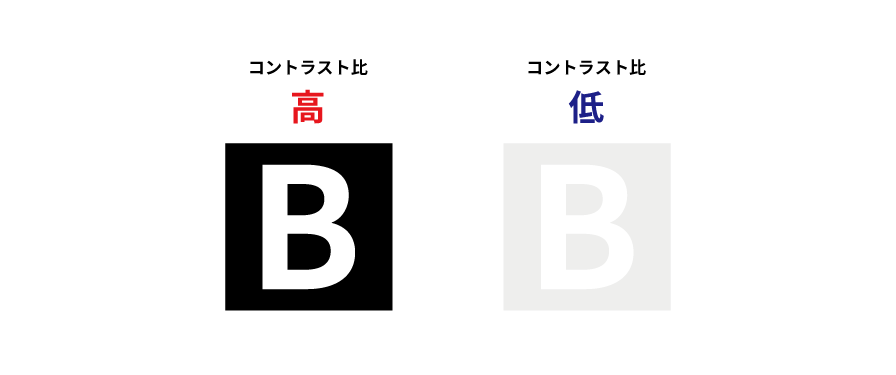
コントラストのある配色を使うと、文字が読みやすく、デザイン全体がすっきりと整理される。

✅ ターゲットへの印象操作
例えば、金融や医療業界のデザインでは「信頼感のある青」がよく使われ、ファッションやエンタメでは「鮮やかな色」が多用される。

✅ 感情や雰囲気のコントロール
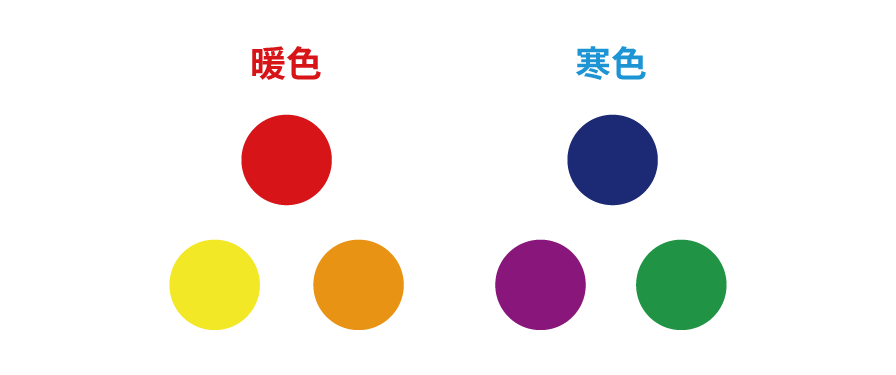
暖色(赤・オレンジ・黄色)は活気や情熱を、寒色(青・緑・紫)は落ち着きや知性を感じさせる。

―――――――――――――――――――――――
色の三要素を活用したデザインのコツ
では、具体的にどうすれば色をうまく使えるのでしょうか?
🎨 1. カラーパレットを決める
デザインで使う色をあらかじめ決めると、統一感のある仕上がりになる。3〜5色を選び、ベースカラー・アクセントカラーを決めておくと便利。
🎨 2. コントラストを意識する
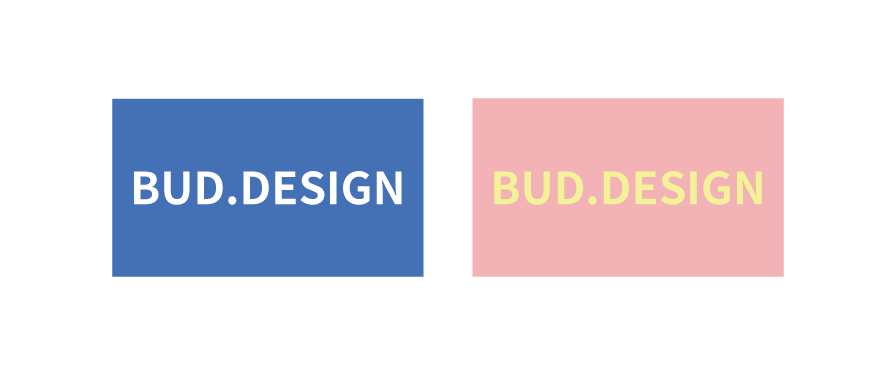
背景色と文字色の明度差を大きくすると、可読性が向上する。たとえば、黒背景に暗い青の文字は読みにくいが、白文字ならはっきりと見える。
🎨 3. 色の心理効果を考える
- 強調したい部分 → 高彩度の色を使う(例:ボタンを赤やオレンジにする)。
- 落ち着いた雰囲気 → 低明度・低彩度の色を使う(例:グレーやくすみカラーを多用する)。
―――――――――――――――――――――――
まとめ
色の三要素を意識するだけで、デザインの質は大きく向上します。
✅ 視認性が向上し、伝えたい情報が分かりやすくなる
✅ ターゲットに適した印象を与えられる
✅ デザインの統一感が増し、洗練された仕上がりになる
「なんとなく配色していたけど、いまいちまとまらない…」「もっとセンスのいいデザインを作りたい!」と思っている方は、色の三要素を意識することから始めてみましょう。
BUD.DESIGNでは、ホームページ制作・映像・印刷物などのデザイン制作をトータルでサポート しています。
「こんなデザインにしたい!」というご希望があれば、ぜひ BUD.DESIGN にお気軽にご相談ください!